Well, an error message appears when adding HTML/Javascript code to Blogger Template is a quite often Blogger error. That's not mean there is a problem with your script or your template, it's just because Blogger Template Editor (actually it's a XML editor) is not completely compatible with special character in script. It can happen when you add Google Adsense code, html tag or any kind of javascript code.
The HTML Editor of Blogger template is actually an XML editor and every HTML code in it must satisfies XML structure. With HTML, some error can be ignored and let's browser fix itself (browsers like Firefox, Chrome will automatically can fix HTML error and display exactly what's the coder wanted). But not with XML.
Every XML tag need a corresponding close tag and some special characters like &, <, " will make XML tag does not close properly. And that's why the parsing errors happen. Some kinds of parsing errors:
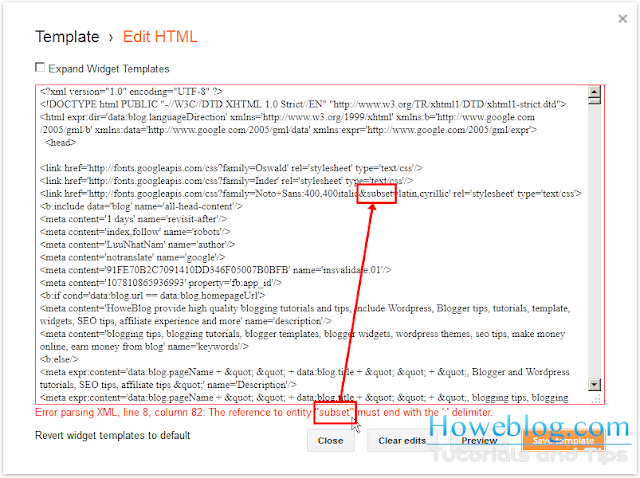
For example, this error happens when I add Google Font code to my template. The error at this picture below because of the & character before subset entity.
And this error when I added Facebook Javascript SDK, because of & character before appID.
The error happens because of special character, therefore we need to change this character into xHTML entity.
The easiest way to fix it is use HTML Encoder/Converter from Howeblog to automatically convert special characters to xHTML entities.
How to use HTML Encoder/Converter
Why Do Errors Happen?
The HTML Editor of Blogger template is actually an XML editor and every HTML code in it must satisfies XML structure. With HTML, some error can be ignored and let's browser fix itself (browsers like Firefox, Chrome will automatically can fix HTML error and display exactly what's the coder wanted). But not with XML.
Every XML tag need a corresponding close tag and some special characters like &, <, " will make XML tag does not close properly. And that's why the parsing errors happen. Some kinds of parsing errors:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
This is an old error message and you might not see it in Blogger nowaday, I guess. This error appears when you try adding Google Adsense code to your template. That's because Blogger XML did not accept the <script></script> tag.“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching “[xX][mM][lL]” is not allowed.”
This is also an old error message. It happened when you try to embed code from Adveritising Network like Bidvertiser, Chitika or Adbrite etc.Error parsing XML, line 8, column 82: The reference to entity "xxx" must end with the ';' delimiter
Finally, the typical blogger error message that you do encounter very often. With xxx is the error entity with special character right before it.For example, this error happens when I add Google Font code to my template. The error at this picture below because of the & character before subset entity.
 |
| Blogger Parsing XML Error |
 |
| Blogger XML Parsing Error |
How to fix this kind of error?
The error happens because of special character, therefore we need to change this character into xHTML entity.
The easiest way to fix it is use HTML Encoder/Converter from Howeblog to automatically convert special characters to xHTML entities.
How to use HTML Encoder/Converter
- Go to HTML Encoder/Convert Tools
- Paste your code in the first text box
- Select all the check box.
- Click Convert
- Get your code at second text box, copy and paste it in Blogger template editor.
 |
| How to use HTML Converter/Encoder |



















