As you know, editing and customizing Blogger Template with HTML editor is like a nightmare with anyone who is not familiar with coding. Just because the old HTML editor is just like a Notepad program without anything to help the users. No syntax highlighter, no line counter, no everything, just a white page with thousand lines of code.
New Blogger Template HTML Editor is OUT!
But it's not like that anymore! The new Blogger Template HTML Editor has come out with many many improvements as a press release from Blogger Buzz. This is the best Blogger update I've ever heard and I have waited for this for several years! Okay, enough with introduction, let's find out.
What's New In New Blogger Template HTML Editor?
 |
| What's New In New Blogger Template HTML Editor |
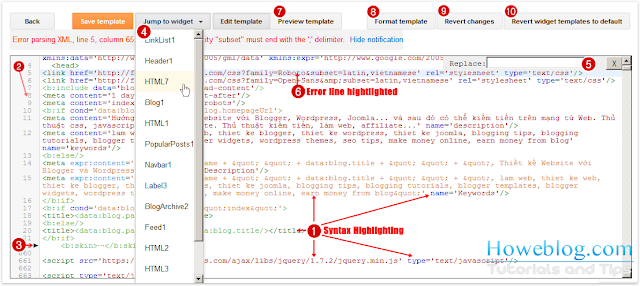
1. Syntax Highlighter
The first thing I can notice from the new editor is syntax highlighter. What is that? Syntax Highligting is a feature of code editor that display code in different colors (and fonts) according to the category of terms. It will help you easier to spot a part of code. It's also support auto-indentation to match code's structure.2. Line Counter
Like before, everytime you make a error in code, it was very hard to find where is the error line. With source code line counter, it's will much easier.3. No More Widget Expand, Replace With Code Folding
There is no Expand Widget Template anymore, it is Code Folding instead. When editing template, you will see some ▶ character at the counter column, click on it and all code of this section will be expanded. After expanding code, the ▶ will disappear, but if you click at where the symbol disappear you can fold the code again.There will be each ▶ for every widget code, you need to click every ▶ to expand all widgets code.
For more information, read How To Expand Widget Templates in new HTML Editor.
4. Jump To Widget
With this function, you can easily locate any widget html code in template without using search.5. Find, Find and Replace, Replace All
Now, everytime you press Ctrl + F, there is a build-in find function of HTML Editor. If you still wanna use Browser Find function, press Ctrl F again or press F3. But I recommend using the build-in one, because it will hight light all matched word, not only one. And to Find Next, press Ctrl G.For Replace function, press Ctrl Shift F, input what's need to replace then Enter, input what's you wanna replace with and Enter again.
Replace All helps you replace all word at once, press Ctrl Shift R and use like Replace.
6. Error Highlighter
Not just error notification like old editor, the new editor also highlights the line of code with error. If there is more than one error, the first error will be notified and highlighted.7. Preview Template
Preview your website without Saving the template8. Format Template
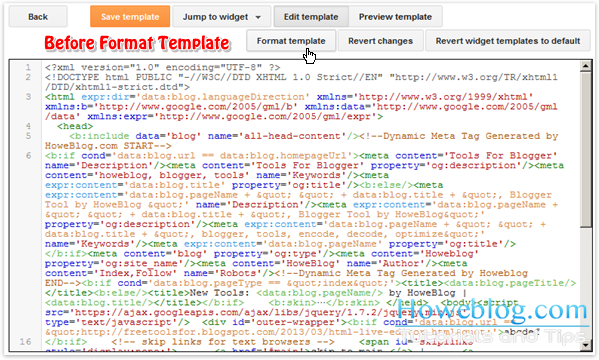
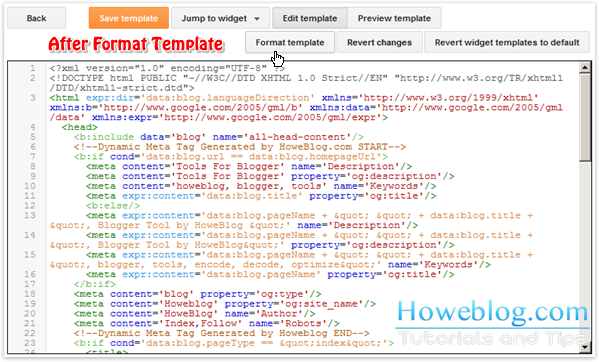
Format Template button will automatically cleans up the indentation of the template. That's will make your code friendlier. |
| Before Using Format Template |
 |
| After Using Format Template |
9. Revert Changes
No need to refresh all page anymore, just click Revert Changes.10. Revert Widget Template
Revert Widget value to default. Reverting a widget to its default value will remove any customizations you have made inside the <b:widget> tag.How Can You Use That?
This improvements have been applied to every Blogger, not ony Blogger in Drafts. With someone who new with Blogger or coding, maybe this change is a little bit confused. The only way is try to get used to it.
How About Howeblog
This is really a big change and affect to all older tips. Don't worry, every tips still work fine with this new editor but few step may a bit different since old editor has been replaced. And I think there is no way to roll back to the old editor.I will try to edit old post to suitable with this new editor. After that, I will write some tips about using it, please stay tune. Peace!














Great article! I'm really glad you like the editor~
ReplyDeleteI'm not just like it, I really love it.
Deletewhat about expand widget?
ReplyDeleteActually you don't need to Expand widget anymore, because all widget codes have been included in the editor.
DeleteHi, I dont know if it is just me or what, but there seems to be something that is missing about this update of the blogger html editor upgrade. Notice when you try to search for a piece of code by pressing ctrl+f, the feature only highlight the matching texts, means you'll have to look for the next matching texts by scrolling down through the long code. The next button feature was not there, or I just cant seem to find it. I thinks his is annoying.
ReplyDeleteFor find next result, you can press Ctrl + G, please try it.
DeleteThis is a welcomed change. However, there are some people who have adjusted to the old interface that will have to readjust again. But judging how it looks now, this one is quite user-friendly.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHello! This post couldn't be written any better! Reading through this post reminds me of my good old room mate! He always
ReplyDeletekept chatting about this. I will forward this page to him. Fairly certain he will have a good read. Many thanks for
sharing!
blogger templates
really your own vehicle insurance part within Russia will be facing serious problems. your own drastic growth regarding fraud cases will be occurring. your affects both insurance products and services products and services AS WELL AS car owners willing for getting a good insurance contract.insurance news
ReplyDelete